










Категория: Инструкции
Что делать, если нет денег и желания на приобретение дорого сайта, а языков программирования Вы никогда не знали?
Создайте сайт – визитку сами. Не имея опыта и необходимых навыков, Вы сможете построить хороший сайт и заполнить его нужной информацией.
Как создать сайт-визитку? Вот несколько самых популярных бесплатных сервисов и программ по созданию сайта-визитки.
Чтобы не допускать ошибок, найдите готовые видео-уроки с пошаговыми руководствами по созданию сайтов на просторах видео-портала youtube.com, это существенно поможет вам в ваших начинаниях.
 Ещё больше интересного
Ещё больше интересного
Выберите размеры картинки, которая будет размещена на сайте-визитке. Большинство пользователей просматривает сайты либо на ноутбуках с 15-дюймовыми экранами, либо на настольных компьютерах с 19-дюймовыми мониторами. Чаще всего в первом случае разрешение составляет 1024х768, а во втором - 1280х1024. Учитывая, что окно браузера и нижняя панель графического интерфейса ОС отнимает часть экранного пространства, лучше всего делать изображение размером в 1000х700 пикселей. Такой сайт-визитку будет одинаково удобно просматривать пользователям как ноутбуков, так и настольных машин.
Для создания изображения используйте тот графический редактор, к которому вы привыкли. Так вы справитесь гораздо быстрее, а результат получится качественнее, чем при попытке переучиться на незнакомую программу. Оптимальной компоновкой изображения является следующая: в верхней части - логотип организации и ее название, в нижней - контактные данные (телефоны, расположение, адреса электронной почты). В середину поместите фотографию, наиболее четко характеризующую организацию, например, качественный снимок образца продукции. Поверх нее разместите текст с перечнем выпускаемых организацией товаров или оказываемых ей услуг. Чтобы буквы были одинаково хорошо видны как на темных, так и на светлых участках фотографии, используйте эффект тени или контура. Чтобы сайт загружался быстрее, используйте формат JPEG с коэффициентом сжатия порядка 85.
Хостинг для сайта выбирайте с учетом финансовых возможностей организации. Возьмите за правило: если средства на платный хостинг есть, выберите его, или хотя бы приобретите домен второго уровня. Это резко повысит ваш престиж в глазах окружающих, а затраты быстро окупятся. Но помните, что даже сайт с доменом второго уровня, размещенный на платном хостинге, бесполезен, если не инвестировать средства в его раскрутку.
HTML-код сайта (без учета ключевых слов для поисковых систем) может быть таким:<head><title>Название вашей организации</title></head><body bgcolor=код_желаемого_цвета_фона><img src=имя_картинки.jpg></body>
Здравствуйте, друзья! Сайт визитка — самый простой сайт, состоящий из нескольких страниц и содержащий информацию об авторе или о компании. Его стоимость начинается от 5000 и зависит от качества дизайна и верстки. Немалые деньги за какие-то несколько страниц! Стоит ли оно того? Нет! Сегодня вы узнаете, как создать сайт визитку самому бесплатно и очень быстро!

И так, у вас небольшая компания, или вы просто предлагаете свои услуги людям за умеренную плату. Рано или поздно встает необходимость иметь свое представительство в интернете. Заводить блог для компании не стоит, все-таки это больше авторский персональный проект, а вот сайт визитка будет смотреться солидно и по-взрослому.
Встает вопрос — где его заказать? Беглый анализ цен на сайты визитки показывает, что их стоимость начинается от 5000 рублей! Вот так сайт! Золотой прям. А знаете почему такие цены? Просто компаниям не выгодно выполнять мелкие заказы за меньшую цену. Что же делать? Денег и так на свое дело не хватает, а тут еще 5000 нужно выложить! Ничего, проблема решается следующим образом — создать сайт визитку можно самому за один вечер! Не знаете как? Страх в глазах и неуверенность в собственных силах? Бросьте! Сейчас я вас всему научу!
Для любого интернет ресурсу в обязательном порядке нужны три вещи:
Давайте рассмотрим каждый из пунктов через призму минимализма и экономии средств. Денег то у нас не особо много.
Бесплатный хостинг + домен третьего уровняЕсли вы совершенно не хотите вкладывать деньги, то наиболее оптимальным решением будет использование бесплатного хостинга и домена третьего уровня. Нет, я не буду вас отправлять на «народный» портал от Яндекс, куда лучше воспользоваться бесплатным хостингом от Мегаиндекс !
Вы только посмотрите на характеристики этого хостинга:
Прибавьте к этому возможность создать домен третьего уровня, который будет иметь адрес, оканчивающийся на mi.su. Это все совершенно бесплатно! Сказка? Да нет, реальность!
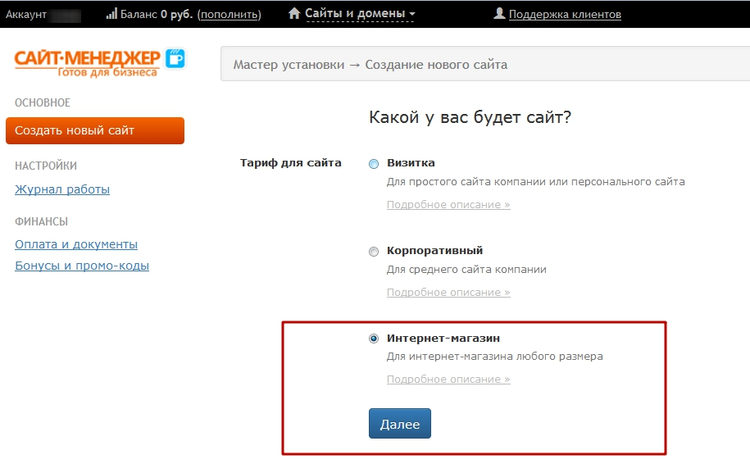
На главной странице Мегаиндекс зайдите в раздел «Разработка» — «cloud.megaindex.ru» и нажмите «Начать работу».

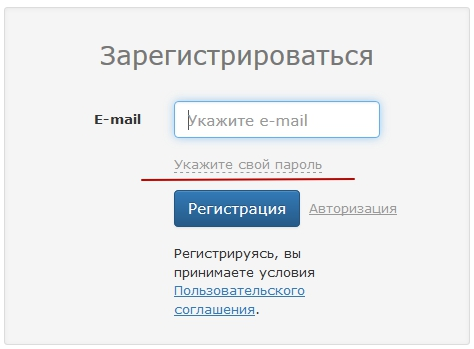
Вам предложат зарегистрироваться — стоит воспользоваться этим предложением. Достаточно только ввести email, пароль и капчу, чтобы аккаунт и вместе с ним хостинг был создан.
В данном вариант хуже всего смотрится домен третьего уровня. Во-первых, всюду используются доменные зоны ru и com, окончание mi.su никто просто не запомнит. Во-вторых, о поисковом продвижении можно сразу забыть — поисковики, как и люди, с пренебрежением относятся к доменам третьего уровня. Так что настоятельно рекомендую купить себе хотя бы нормальный домен в зоне RU на domainreseller.ru. благо стоит он там всего 105 рублей в год.
Попадаем в панель администратора хостинга. Прежде всего следует настроить домен в разделе «Адрес сайта». Если вы все-таки решили завести домен третьего уровня, то пропишите его название в поле «Добавление адреса» и нажмите «Добавить».

В том случае, если вы зарегистрировали домен на domainreseller, вам его следует связать с данных хостингом:
Теперь мы знаем адрес сайта и можно смело приступать непосредственно к его созданию. Обратите еще внимания на раздел «Корневая директория» — здесь представлены все необходимые данные для подключения к FTP, где будут размещаться файлы нашего будущего сайта визитки.
Платный хостинг и домен в подарокДомен третьего уровня смотрится очень дешево и только будет отпугивать потенциальных клиентов. Кроме того, бесплатный хостинг накладывает ряд ограничений, самое критичное из которых касается его монетизации. Говоря проще, сэкономив в начале копейку, можно потерять рубль. Вот вам мой совет — раскошельтесь на нормальный хостинг и домен в зоне ru. Стоит такое удовольствие недорого, зато вы получите интернет ресурс, который не стыдно показать клиентам. Кроме того, если сделать все с умом, то в скором времени он себя окупит.
Лучшим решением будет оплатить хостинг сразу на год и получить домен в подарок. Такая акция проходит на хостинге Beget. при оплате тарифа Start на год домен в зоне ru предоставляется совершенно бесплатно. Таким образом, домен в зоне ru и отличный хостинг вам обойдется всего в 999 рублей .
Создание сайта визитки — программа Web Page MakerЧтобы создать сайт визитку самому, не обязательно знать HTML и CSS (хотя я рекомендую уделить некоторое время их изучению по бесплатному самоучителю «Основы HTML и CSS» ), достаточно воспользоваться программой Web Page Maker. Она платная, но найти ее можно на любом торренте. Ссылку давать не буду, так что просто воспользуйтесь Гуглом или Яндексом.
Web Page Maker представляет собой конструктор, в котором можно быстро создавать простые сайты, совершенно не зная HTML и CSS. Работаете вы в графическом интерфейсе программы, а не с кодом, так как что все выглядит очень наглядно и просто. Фактически, это продвинутый WYSIWYG редактором, в котором получаете в итоге то, что видите у себя на экране.
Принцип работы программы очень прост — центрально поле и есть наш сайт. Сюда следует добавлять всевозможные элементы из раздела «Вставка» главного меню. Добавленные элементы перетаскиваем мышкой и расставляем в нужном порядке.

Какие элементы самые важные:
Обратите внимание на правый столбец в программе.

Он отвечает за содержание сайта и состоит из двух закладок:
Самый же простой способ создать сайт визитку — это воспользоваться уже готовым шаблоном. Для этого воспользуйтесь разделом «Файл» — «Новый сайт из шаблона».

Вот так плавно статья подошла к своему концу. Спасибо за внимание и берегите себя.

Добро пожаловать на FairHeart.ru !
Здравствуйте, меня зовут Дмитрий! Я профессиональный SEO оптимизатор, владелец интернет магазина и автор этого блога.
Три основные темы моего блога:
Популярные материалы блога:
© 2012-15 FairHeart.ru - создание, продвижение и монетизация сайта! Все права защищены.
Быстро и просто представить свои услуги в сети и начать привлекать клиентов в кратчайшие сроки
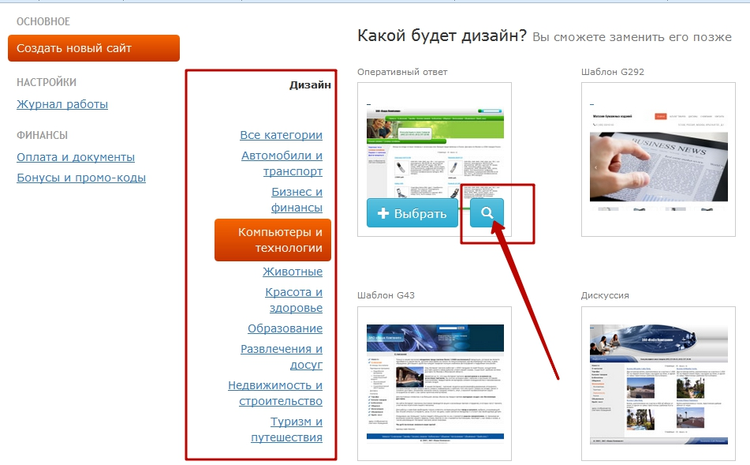
С появлением сервисов, подобных Берегхост, технические вопросы создания сайта-визитки больше не должны вызывать затруднений. Регистрация в 2 клика и вы обладатель полностью готового к работе проекта с профессиональным дизайном, грамотной структурой и встроенным модулем привлечения клиентов с помощью контекстной рекламы.
Единственное, что вам надо сделать - это заменить первоначальное контентное заполнение на свое, прописать контактные телефоны и адрес. Ну и в дальнейшем развивать веб-проект.
Заполнение вебсайта информацией не вызовет у вас никаких затруднений. От вас не потребуется знания программирования. Интерфейс напоминает обычный текстовый редактор Word. Кроме того, имеется онлайн-справка и поддержка пользователей по почте.
Преимущества создания визитки на Берегхост Работоспособный проект будет готов через 1 минуту после регистрации. Останется заполнить его информацией.
Работоспособный проект будет готов через 1 минуту после регистрации. Останется заполнить его информацией.
Профессиональный, но дружественный для начинающих интерфейс админки и более 500 базовых дизайнов
Полный набор функций даже на тарифе "Бесплатный"
ЭффективноВстроенный модуль с автопрогнозом бюджета, позволяющий рекламироваться на Яндексе (контекстная реклама) не привлекая сторонних специалистов.
ПрофессиональноЕсли интернет-ресурс будет играть ключевую роль в вашем бизнесе, то ему необходимо обзавестись всеми атрибутами профессионального ресурса:
Такой проект уже можно продвигать в поисковых системах, и, следовательно, рассчитывать, что клиенты будут сами находить вас в Яндексе или Google по ключевым запросам, описывающим ваш бизнес. Проект превращается в постоянно действующее представительство вашего бизнеса в интернете и работает на вас круглосуточно.
Стоимость владения сайтом-визиткой составляет всего около 250 рублей в месяц. Плата вносится помесячно или сразу за год вперед. В этом случае в качестве бонуса в подарок домен второго уровня в зоне .RU и скидка при оплате.
Ответы на часто задаваемые вопросы
Понимание основных этапов создания веб-ресурса может уберечь от типичных ошибок любого, кто захочет создать свой интернет-проект. Создание сайта визитки – управляемый процесс, поэтому предварительное планирование (постановка задач, формирование технического задания) являются важными этапами на пути достижения главной цели.
Постановка целей и создание технического задания сайта
Постановка целей является первым этапом в процессе создания любого ресурса. Необходимо это для того, чтобы сотрудники веб студии сконструировали такой проект, который бы способствовал эффективной реализации этих целей. После определения целей сотрудники веб студии выбирают технологии, необходимые для реализации проекта. Маркетинговые исследования позволяют подробнее изучить проект и составить детальное техническое задание.
Создание дизайна сайта
После составления технического задания создатели интернет-ресурса переходят ко второму этапу – созданию дизайна страниц. Создание дизайна сайта – это творческий процесс, который требует индивидуального подхода к каждой детали будущего ресурса. В результате создается несколько макетов веб-ресурса, которые, по мнению разработчиков наиболее выгодно смогут представить продукт/услугу. Учитывая пожелания и замечания заказчика, отбирается самый удачный вариант дизайнерского решения.
Макет сайта представляет собой комплекс элементов и решений, связанных между собой, которые определяют интерфейс и функциональность ресурса.
При создании дизайна сайта сотрудники веб студии подбирают: цветовую гамму стиль оформления текста начертания шрифтов расположение меню графические элементы
При создании сайта визитки дизайну уделяется особое внимание, так как это своеобразное лицо всего проекта. Дизайн – это один из главных факторов, формирующих мнение посетителей о данном ресурсе. Также это форма представления контента.
Интеграция дизайна сайта визитки с системой управления
Если предполагается создание сложного, многозадачного веб-проекта, то функциональность стандартных сверстанных станиц не подойдет. В этом случае необходимо выбрать CMS – систему управления ресурсом. Когда система управления веб-ресурсом выбрана, а шаблон сверстан, приступают к третьему этапу – инсталляции файлов. После установки и настройки CMS заливается новый шаблон. Далее необходимо проверить корректность работы Интернет-ресурса, при отсутствии замечаний или программных ошибок, дизайнер приступает к формированию разделов меню. Параллельно разделы интернет-проекта можно наполнять уникальным контентом. Затем выполняют установку программных модулей – комментарии, поиск по сайту, форма обратной связи и т.д. Перейдя по ссылке вы сможете подробней ознакомиться с процессом создания сайта визитки.
Выбор домена и размещение сайта на хостинге
Четвертый этап создания сайта визитки – это выбор домена и хостинга, на котором будет расположен ресурс.
Домен – имя веб-сайта, иными словами адрес ресурса. Например, если название компании «Домен», то самым лучшим вариантом имени будет Domen.ru. Главное правило интернета – чем проще и понятнее имя (домен), тем легче его запомнить. Индексация таких Интернет-ресурсов поисковыми системами происходит быстрее.
Хостинг – это физический адрес размещения интернет-ресурса. По факту, хостинг – это реально существующий компьютер (сервер), который постоянно находится в сети. На жестком диске этого сервера находятся страницы ресурса. Физическое нахождение хостинга значения не имеет, т.к. поиск интернет-ресурса происходит по его имени (домену).
Наполнение сайта контентом
Создание сайта визитки также предполагает и текстовое наполнение страниц ресурса. Ведь даже самый лучший дизайн и удобная навигация не сможет надолго задержать посетителя, если на страницах ресурса не будет интересующей его информации. Информативные, полезные и интересные статьи помогут не только задержать, но и привлечь потенциального покупателя/клиента, убедить его в правильности выбранного ресурса. Рекламные, познавательные, грамотно сформированные тексты являются отличным способом донести до посетителей «нужность» предлагаемого товара или услуги.
Один из важных этапов в создании веб-ресурса визитки считается его сопровождение. Какими бы интересными не были тексты, со временем они потеряют свою актуальность. Появление новых материалов, свежих новостей способствует лучшей индексации ресурса поисковыми системами. Перманентное сопровождение и размещение новых статей позволит продвинуться любому интернет проекту по позициям в поисковых системах.