










Категория: Инструкции
автор: needman | 30-09-2015, 14:30 | Просмотров: 3106

WYSIWYG Web Builder - полезный инструмент, предназначенный для простого и удобного создания web-сайтов различной сложности. Данная утилита особенно подойдет новичкам, которые еще не обладают широкими знаниями в этой области. Предлагаем с нашего сайта WYSIWYG Web Builder на русском скачать бесплатно, который обладает большим количеством необходимых функций и инструментов.

WYSIWYG Web Builder Rus работает очень просто, от вас только требует разместить, путем перетаскивания, все необходимые элементы: меню, кнопки, веб-формы, картинки и т.п. в нужные позиции сайта, а утилита уже сама сгенерирует HTML код в автоматическом режиме.
Программа WYSIWYG Web Builder имеет возможность настраивать любые элементы web-страницы, содержит инструменты для создания фото-галерей/слайд-шоу/баннеров, мастер создания форм, позволяет создавать полосы прокрутки, карты изображений, панели навигации, слайд-меню, RSS-ленты и много другое.
Создавайте сайт по своему вкусу и уже готовый вариант размещайте на сервере, с помощью встроенной опции: "Публиковать".
Любой пользователь может с данной страницы сайта WYSIWYG Web Builder скачать бесплатно, который подходит для ОС Windows 7/8/Vista/10.
Для качественного/быстрого захвата экрана, используйте инструмент HyperSnap. с широкими возможностями.
WYSIWYG Web Builder скачать бесплатно на русском языке
Другие новости по теме:
Установка программы и русский язык интерфейса
Скачайте последнюю версию программы WYSIWYG Web Builder, зайдя на страницу http://www.wysiwygwebbuilder.com/download.html .
При необходимости установите русский язык интерфейса - подробнее
Для установки кодировки страниц сайта в меню Page выберите Site Properties (Свойства сайта) - раздел Language - Character Set - установите русскую кодировку: Windows-1251 (Cyrillic Alphabet - Windows), KOI-8R, KOI-8U, ISO-8859-5 (или UTF-8).
Установка кодировки для WYSIWYG Web Builder 9 и 10 - Лента - вкладка Page - раздел Site - Site Properties - вкладка General - раздел Language - Character Set.
Возможно, что установленная кодировка для всего сайта не подойдет для отдельных страниц. В этом случае смените кодировку для таких страниц, используя Свойства страницы - вкладку General- Language (например, смените Windows-1251 на UTF-8).
Установите русский язык - Options - Page Language - Russian. Установка русского языка нужна только для поисковых систем.
Создание сайта
Сайт в программе WYSIWYG Web Builder можно создать двумя путями: с использованием шаблона и самостоятельно ("с нуля"), не используя шаблоны.
Создание сайта с использованием шаблонов - наиболее простой и быстрый способ создать свой сайт. На сайте программы имеется большой выбор шаблонов. Версия испытания идет с 12 шаблонами.
Пример страницы, созданной по шаблону
Для создания сайта по шаблону в меню File выберите New Web Site From Template .
После выбора шаблона в редакторе откроется первая страница сайта, которую можно сразу начать редактировать - вводить свой текст, изображения и пр.
Подробнее о шаблонах
Примечание: с версии WYSIWYG Web Builder 10 возможно создание сайта не только для большого экрана настрольного компьютера, но и для экранов разных размеров, в т.ч. для мобильных телефонов
См. Сайты для разных экранов
Самостоятельное создание сайта
Нужно учесть, что при этом выборе Вам придется изучить справку программы в полном объеме.
В первую очередь Вам нужно ознакомиться с интерфейсом программы (см. Интерфейс ), а также с командами, содержащимися в меню (см. Меню ).
Примечание: Интерфейс редактора с версии WYSIWYG Web Builder 9 изменился - наряду со строкой меню стало возможным использовать ленту (см. Лента ).
В меню File выберите New Web Site
Откроется пустая первая (иначе - главная, домашняя, index) страница.
Чтобы открыть окно свойств сайта, в меню Page выберите Site Properties .
На четырех вкладках окна определяются общие свойства сайта: название сайта, размеры страниц, установка страницы по центру, кодировка и язык страниц, фон, цвета текста и ссылок, мета- данные и прочее.
Установленные свойства будут применяться как свойства по умолчанию для всех страниц сайта.
См. Свойства сайта
Для отдельных страниц сайта могут устанавливаться свои свойства (см. Свойства страницы ).
При работе над страницами сайта Вам могут понадобиться все инструменты, имеющиеся в редакторе. Но в первую очередь нужно использовать Менеджера сайта. команды меню Page (или Ленты - вкладки Page ) и Свойства страницы .
См. также Страницы
Ваша домашняя страница должна включать оглавление (меню, панель навигации), которое перечисляет информацию, содержавшуюся в Вашем вебсайте. Вы должны включить ссылки, которые позволят посетителям сайта быстро обращаться к интересующей их информации.
В редакторе WYSIWYG Web Builder имеются возможности создания навигации по сайту несколькими способами, подробнее см. Навигация
Общие свойства страниц сайта Вы определяете в Свойствах сайта (меню Page - Site Properties ). Для определения свойств отдельных страниц используйте свойства страницы, для чего в меню View выберите Page Properties (или: используйте Ленту - вкладку Page - Page Properties ).
Здесь Вы можете определить название страницы, фоновое изображение/цвет, цвета текста, размеры страницы и другое.
Большинство вебсайтов спроектировано так, чтобы выглядеть хорошо при различном положении страницы в окне браузера.
По умолчанию страница располагается в левом верхнем углу экрана, но иногда лучше выставить ее по центру экрана.
Установка страницы производится в Свойствах страницы
Подробнее
Для добавления или для удаления страниц сайта используется Site Manager - Менеджер Сайта (панель справа вверху), а также меню Page .
Каждый раз, когда Вы добавляете новую страницу к своему вебсайту, она будет добавлена к Менеджеру Сайта. Чтобы редактировать ранее созданные страницы, Вы можете дважды щелкнуть названием страницы, чтобы открыть страницу в окне редактирования.
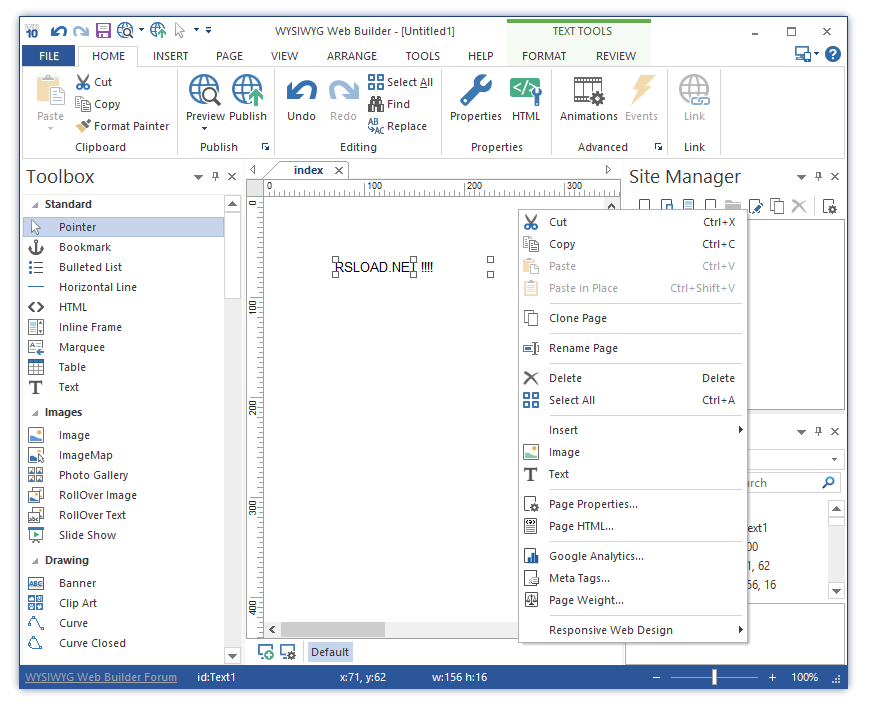
WYSIWYG Web Builder располагает большим количеством различных объектов, которые можно вставить на страницы сайта.
Редактор использует абсолютное позиционирование объектов - объекты расположены в строго определенном месте в соответствии с заданными координатами (при этом объекты могут накладываться друг на друга).
Для вставки объектов можно использовать:Для вставки объекта нужно щелкнуть по его названию (в меню Insert или на панели вставок) и растянуть рамку объекта в окне редактирования.
При двойном щелчке по объекту его можно отредактировать (например - ввести свой текст).
См. также:
Список объектов
Работа с объектами
При работе с объектами используйте также Менеджера объектов
Примечание: WYSIWYG Web Builder - визуальный редактор. Большинство объектов можно вставить на страницы, не прибегая к написанию кода. Тем не менее у редактора есть функция вставки собственного html-кода.
Для определения свойств вставленного объекта его сначала нужно выделить - щелкнуть по объекту.
Свойства выделенного объекта определяются в Properties Inspector - Инспекторе свойств (панель внизу справа).
С введением в WYSIWYG Web Builder 9 Ленты большинство настроек вставленных объектов расположено на соответствующих вкладках и разделах Ленты.
Подробнее о работе с объектами и свойствах объектов
Для установки вставленных объектов можно применять простое перетаскивание мышкой.
Для установки объектов на странице можно применить:
Линейки - меню View - Rulers
Сетку - меню View - Grid
Направляющие линии - меню View - Guide
Для работы с этими инструментами в WYSIWYG Web Builder 9 и 10 применяйте Ленту - вкладку View - Guides .
Для более точной установки объектов применяйте команды меню Arrange .
См. также Работа с объектами
При вставке на страницу различного вида панелей навигации одновременно определяются и ссылки на определенные страницы сайта.
Чтобы сохранить Ваш вебсайт в меню File выберите Save Web Site. Введите название проекта.
WYSIWYG Web Builder использует расширение.wbs.
При сохранении проекта создается подпапка с тем же самым названием, как и проект. Эта папка будет содержать все активы (изображения, кинофильмы. сценарии и т.д,) используемые в проекте. Если Вы перемещаете или копируете свой проект на другой компьютер, Вы должны также включить эту папку.
В меню File выберите Preview (F5), чтобы анонсировать текущую страницу в Вашем браузере.
В зависимости от настроек предварительного просмотра (Tools -> Options -> Misc), Вы можете или анонсировать единственную страницу или весь вебсайт.
Также возможно изменить браузер, который используется для просмотра по умолчанию. Для этого в меню File выберите Preview in Browser - Edit Browser List .
Чтобы сохранить проект сайта как комплект HTML-страниц, Вы должны Издать свои страницы.
В меню File выберите Publish. чтобы издать Ваши страницы к местной папке или отдаленному серверу ПРОГРАММЫ ПЕРЕДАЧИ ФАЙЛОВ.
1. Обучающая программа в Интернете ("Быстрый старт" англ. язык)
http://www.wysiwygwebbuilder.com/getting_started.html справка программы (на англ. языке) имеется в меню Help - Help Topics (F1).
5. Для Часто задаваемых вопросов или другой поддержки пожалуйста посетите: http://www.wysiwygwebbuilder.com/support.html.
Последнее обновление - апрель 2015 г.
О всех замеченных ошибках или неточностях в описании программы, а также о возможных дополнениях просьба сообщить по адресу: average.2011@mail.ru
Если у Вас есть веб-страница с дополнительными материалами по данной теме, сообщите адрес страницы, чтобы на нее можно было сделать ссылку.
WYSIWYG Web Builder 11.2.4 + extensions + templates [Ru/En]
Версия программы: 11.2.4
Официальный сайт: ссылка
Язык интерфейса: Английский, Русский
Лечение: в комплекте
Тип лекарства: патч-кейген
Системные требования:
Windows 10 / 8 / 8.1 / Windows 7 / Vista / XP
• Нет необходимости в знании языка HTML
• Перетаскивание объектов в любое место HTML-страницы, куда угодно
• Настраиваемые меню, панели инструментов, вкладки и т.д.
• Поддержка создания полей форм
• Мастер создания форм за четыре этапа. Выберите из десятка форм наиболее подходящую вам
• Богатая текстовая поддержка: размер, шрифт, цвета, ссылки и т.д.
• Поддержка ActiveX, JAVA, Flash, Windows Media player, Quicktime, Real Audio и других плагинов
• Встроенный редактор длясоздания фото-галереи, с множеством функций
• Встроенный редактор для создания рекламных баннеров
• Создание карт изображений (Image maps)
• Настройка и редактирование полосы прокрутки для вашей веб-страницы в Microsoft Internet Explorer
• Создание панелей навигации, вкладок навигации, слайд-меню и т.д.
• Готов к использованию языка javascript
• Поддержка готовых шаблонов. Доступно более 100 готовых шаблонов!
• Вставка спец. символов
• Поддержка создания слайд-шоу
• Импорт существующих HTML-страниц
• Встроенная поддержка создания всплывающих окон (Popup-окон)
• Создание выпадающего меню навигации
• Поиск и замена текстовых объектов
• Графические инструменты: настройка яркость, контрасти, нсыщенности, цветопередачи и т.д.
• Графические эффекты: черно-белое, негатив, сепия, размытость, резкость, шум и т.д.
• Инструменты для рисования
• Создание RSS-лент
• Генератор сайтмапа для Google
WYSIWYG Web Builder 11.2.4 является еще одним крупным обновлением. В данной версии исправлены известные проблемы, добавляет много часто запрашиваемых функций и другие улучшения.
Что нового в версии 11.2.4?
- Fixed: Floating layers height issue.
- Fixed: Columns in nested layout grid inherit background from container if column background is transparent.
- Fixed: SlideMenu full width cannot be set via property dialog.
- Fixed: Tooltip custom background color.
- Fixed: Issue with popup settings in mobile page links.
- Fixed: Issue with Layer Menu in Content Place Holder.
- Improved: PayPal custom image can now be smaller than the image size.
- Improved: Using images with padding in layout grid adds 'border-box'.
- Improved: Page Footer will no longer 'chase' objects outside the footer's boundaries.
- Improved: The quality of the ClipArt image is now approx. 10 times better than in previous versions with more details and smoother curves. Note that this applies to newly inserted clipart only.
Скопируйте папку extensions и templates по пути C:\Users\ВАШЕ ИМЯ\Documents\WYSIWYG Web Builder\system
Многие ждали официального выхода WYSIWYG WEB BUILDER 11. И вот WYSIWYG WEB BUILDER 11 увидела свет. Программа была доработана и дополнена новыми возможностями. Скачать новую версию вы можете на этой странице. Здесь можете КУПИТЬ WYSIWYG WEB BUILDER
В новой версии WYSIWYG WEB BUILDER более 150 улучшений и некоторые из улучшений я опишу.
ScrollSpy - навигационный механизм, который при прокрутке страницы автоматически выделяет навигационные кнопки (пункты меню), которые указывают посетителю, где он в настоящее время находятся на странице. Эта особенность работает в сочетании с закладками.
Функциональность Affix часто используется с навигационным меню, чтобы заставить его "придерживаться" (фиксироваться) в определенной области и быть всегда видимым при прокрутке страницы вверх или вниз.
Объект закладки теперь поддерживает плавную прокрутку. При нажатии на ссылку с закладкой, страница прокручивается плавно к закладке, с замедлением.
Responsive Styles - отзывчивые стилиУ большинства объектов теперь могут быть различные шрифты, фоны и текст с разным цветом на разных точках останова.
Добавленная поддержка отзывчивых стилей в менеджере стилей.
Вы можете также формировать различные второстепенные свойства в контрольных точках. Вот основной пример этой функциональности:
http://wysiwygwebbuilder.com/support/rdwstyles.html
У этого демонстрационного примера есть 3 контрольных точки. В каждой контрольной точке у объектов различные стили и разные цвета фона.
Текстовый объект использует отзывчивые стили (созданный в менеджере стилей), который позволяет смешивать различные стили в одном текстовом блоке и переключить на другой шрифт или размер в точках останова.

Layout grid (сетка расположения) - монтажная сетка для расположения графики и текста в программах вёрстки Web-страниц.
Может использоваться, чтобы создать колонки, которые автоматически приспосабливаются к размеру экрана. У сетки может быть до 12 колонок с размерами в процентах.
Для меньших (мобильных) экранов все колонки сложены на определенной контрольной точке (точке останова).
Это - более новый способ создать гибкий и более плавный отзывчивый дизайн подобный Bootstrap-like!
WYSIWYG Web Builder 11 будет встроенная поддержка эффекта фона "параллакса".
Фоновое изображение прокручивается медленнее, чем содержание на переднем плане, создавая иллюзию 3D глубины.
Когда Вы смотрели на предыдущие записи, возможно вы заметили, что у WWB11 также есть поддержка символов FontAwesome! Пример: http://fontawesome.io
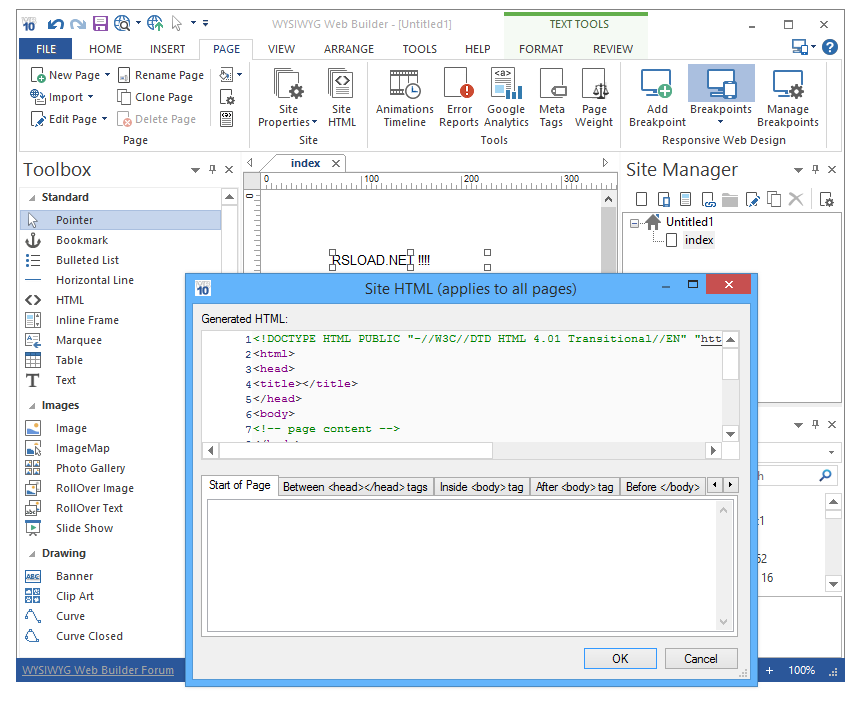
HTML/CSS/JavaScriptНовые варианты управлять генерируемым кодом.
- Добавлена ??возможность убрать все сценарии страницы во внешний файл JS (JavaScript ).
- Добавлена "Загрузка JavaScript" в конце страницы. Эта возможность делает загрузку сценария JS в конце страницы, что увеличивает производительность, потому что сценарий JavaScript будет выполнен после того, как основной контент страницы будет загружен. Это также известно как "ненавязчивый JavaScript".
- Добавлена ??опция "Минимизировать JavaScript". Данная возможность удаляет все пробелы и переводы строк в коде.
- Добавлена ??опция "Минимизировать HTML". Этот может быть использованно, чтобы уменьшить размер генерируемого HTML кода страницы и может улучшить производительность этой страницы.
- Добавлены опции форматирования CSS: украсить, компактный и минимизировать.
"Украсить" форматирует код CSS так, что бы код CSS смотрелся красивее и легче читался.
"Компактный" уплотняет все стили удаляя переносы строк и втягивая в одну линию.
"Минимизировать" уменьшает размер сгенерированного CSS путем удаления пробелов и переводов строки.
- Добавлена ??возможность вставки кода внутри <HTML> тега. В странице HTML или с помощью объекта HTML.

Ленивый Загрузка.
Включите эту опцию, чтобы задержать загрузку изображений, пока они не видны в окне просмотра. Это позволит ускорить загрузку страницы. Эта также предотвращает загрузку больших изображений в мобильных устройствах до тех пор, пока эти изображение не попадут в область видимости, что очень важно при не очень высокой скорости соединения.
- Добавлен ??"Отзывчивый" вариант для размера миниатюр. Когда выбрана эта опция, галерея может иметь различное количество столбцов в точках останова и изображение автоматически изменяется в зависимости от доступного пространства контейнера.
- Добавлена ??возможность установки описания для изображений.
- Добавлена ??Bootstrap фрейм стиль для создания начальной загрузки-как уменьшенные изображения. + радиус границы, отступ текста, переходы, ленивая загрузка и многое другое.
Lightbox -лайтбоксДобавлена ??поддержка Magnific Popup.
Magnific Popup - это отзывчивая галерея с современным взглядом, которая может быть использована в слайд-шоу, фото галерея, YouTube, Vimeo, линейный кадр.
Magnific Popup также может быть использован в качестве замены для FancyBox лайтбокс по умолчанию, который используется в ссылках.

Bread crumb (хлебные крошки) - это навигационная цепочка, которая позволяет наиболее точно ориентироваться в каком разделе, подразделе сайта вы находитесь.
Вы можете вручную настроить все ссылки в меню или автоматически синхронизировать с менеджером сайта. Это также можно использовать FontAwesome иконками.

Если у вас есть веб-сайт, с большим количеством страниц, вы можете добавить объект Pagination (пагинация, разбиение) на страницы для облегчения навигации. Вы можете вручную настроить все ссылки в меню или автоматически синхронизировать с менеджером сайта. В этом случае меню будет автоматически генерировать ссылки с автоматической нумерацией и следующая / предыдущая кнопки.
Это меню также работает с системой управления контентом.

Слой меню является drop down menu (выпадающее меню). Это очень удобно для создания выпадающих мега меню с изображениями, текстом, формами или любыми другими объектами!

Responsive menu (отзывчивое меню) - это многоуровневое меню, которое оптимизировано как для настольных компьютеров так и для мобильных (сенсорный) устройств. Данное меню использует только CSS (JavaScript не используется!). На настольном компьютере будет отображаться стандартное выпадающее меню, а на мобильных устройствах оно будет отображать многоуровневое сложеннное меню со специальным значком "гамбургер". Меню поддерживает иконки FontAwesome, ScrollSpy и фиксацию, чтобы ваш сайт имелсовременный внешний вид.


MenuBar (строка меню) претерпел значительные изменения. Был сделан полны редизайн и добавлено много новых опций. MenuBar больше не использует "фиксированные" темы. Внешний вид меню теперь является полностью настраиваемым с помощью встроенного редактора меню!
Для начала у вас есть более чем 50 предопределенных шаблонов.

Следите за страницей! Я буду продолжать публикацию новых фишек и функций Wysiwyg web builder 11
Система StaffCop отслеживает запуск программ, приложений и веб-сайтов, перехватывает сообщения в ICQ, Skype, E-mail и любые нажатия клавиатуры, контролирует USB-устройства, позволяет делать снимки экрана и многое другое.
Скачать StaffCop бесплатно >>

Portable от punsh
WYSIWYG Web Builder - программа для создания веб-страниц, которая автоматически создает HTML-код, в то время, как вы просто размещаете объекты, знание HTML от вас совершенно не требуется. Просто перетащите необходимые объекты в любое место страницы. После этого останется только закачать получившиеся файлы на сервер, с помощью встроенного инструмента "Публикация". Имеет, практически, все возможности MS Frontpage, но содержит значительно больше инструментов для работы с объектами (изображения, текст, таблицы и т.д.). Благодаря WYSIWYG Web Builder веб-страница в Интернете будет иметь точно такой же вид, как на экране ПК, независимо от используемого браузера.


Просто и быстро
Адаптивный дизайн
С увеличением популярности просмотра на мобильных телефонах и планшетах, адаптивный дизайн становится необходимым для создания веб-сайтов, которые оптимизированы для потребностей этих пользователей. WYSIWYG Web Builder вводит "отзывчивый веб-дизайн", который позволяет Вам создать HTML страницы, содержащие различные варианты планировки, каждая из которых оптимизирована для ширины конкретного устройства. Ваш сайт будет динамично реагировать на размер экрана посетителя и показывать макет, наиболее подходящий для их устройства.
Мобильный дизайн
Теперь WYSIWYG Web Builder имеет встроенный конструктор для мобильных веб-страниц. Это позволяет легко создавать мобильные версии страниц без необходимости внешнего программного обеспечения. Мобильные страницы имеют разный набор инструментов и создание мобильного сайта несколько отличается, от создания обычных сайтов. jQuery Mobile является основой для создания мобильных веб-приложений, работает на всех популярных смартфонах и планшетах.

Изменения в версии 11.2.4:
ОС: Windows 10 / Windows 8.1 / Windows 8 / Windows 7 / Vista.
Скачать программу WYSIWYG Web Builder 11.2.4 + русификация + дополнения (19,77 МБ):
Зарегистрируйтесь, чтобы увидеть ссылки
Скачать русскую портативную программу WYSIWYG Web Builder 11.2.4 + дополнения (18,17 МБ):
Зарегистрируйтесь, чтобы увидеть ссылки