









Категория: Инструкции
Меню для группы «В Контакте». Пошаговая инструкция
Итак, начнем, пожалуй, с самого простого, что только может нам сегодня повстречаться - это не что иное, как продумывание идеи и общего вида вашего меню. Без этого у вас не получится создать что-то красивое, привлекательное и интересное.
Если вы думаете, как сделать меню в паблике "ВКонтакте", то лучше всего запастись временем и графическим редактором. Подумайте над всеми пунктами вашего "путеводителя", а также над тем, как визуально будет выглядеть наш итоговый объект. Придумали? Замечательно, тогда открываем графический редактор и рисуем с вами кнопки. На них делаем соответствующие надписи. Иначе говоря, готовим макет. На каждую кнопочку - отдельный файл. Можно изначально сделать все в одном документе, который вы потом "разрежете" на части. После того как этот шаг будет пройден, можем посмотреть далее, как сделать меню в паблике в "ВК". Пошаговая инструкция сможет помочь вам в этом непростом деле.
Включаем материалыИтак, для того, чтобы в нашей группе появилась менюшка, её нужно создать на отдельной внутренней страничке. А как помните, в пабликах у нас нет возможности добавить меню, но мы пойдем другим путем и создадим внутреннюю страницу. Для того ,чтобы создать её, мы должны правильно прописать адрес в строке браузера. Вот вам шаблон ссылки:
Вариант 1: (обычный)
где XXX — ID Вашей публичной страницы,
Итак, вот основной список:Выбираем вариант, ставим галочку, что мы — официальный представитель, и жмем на кнопку, позволяющую создать публичную страницу вконтакте.
Если вы выбрали “место или небольшая компания”. то вам будут доступны такие подразделы:
После всех манипуляций мы получаем на выходе примерно такое:
Но зачем нам меню без ссылок под картинками? Вот здесь и начинается магическое и непознанное. Как Вконтакте проставляет атрибуты и ссылки, известно только тому, кто лично кодил эти скрипты, да и не факт, что этот программер сам понимает, как все работает. Но мы не из робкого десятка. Снова прощелкиваем каждую картинку и вписываем название и ссылку на целевой сайт.

Вот теперь все работает, но выглядит мерзко. Но пугаться не нужно, сейчас все будет. Выходим из визуального редактора и переходим в редактор кода. Пред нами предстанут развеселости, схожие с вики-разметкой википедии. Наша цель — убрать поля вокруг картинок. Чтобы все было как надо, к каждой картинке добавляем атрибуты nopadding и noborder:
– Для создания фрагментов по направляющим, нужно нажать на специальную кнопку в области параметров, которая называется «

Ух ты, у нас все отлично получается. Что же делать теперь? А теперь, сохраняем части изображения по отдельности. Для этого нажимаем Файл –>Сохранить дляWeb и устройств…

Шаг 5. – Далее вводим название файла, выбираем формат JPEG, качество ставим наилучшее и ставим галочки напротив Прогрессивный и Встроенный профиль. Нажимаем сохранить и ура, изображение разделено на несколько частей.

Теперь наша задача, загрузить эти изображения Вконтакт и сделать из них – Меню!
Техническая реализация меню для группы в vk.comДалее сохраняем нашу страницу и создаем запись на стене сообщества в виде ссылки на нашу страницу. Если ссылку вы вставили правильную, страница должна сама прицепиться к посту.

Заменяем ссылку в записи на какой-нибудь текст. Например, “Меню группы” или “Все самое интересное”. Прикрепляем к записи общую картинку меню, которую мы создали в первую очередь.
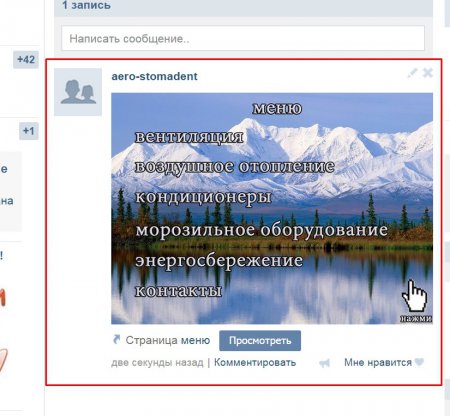
Должна получится вот такая запись на стене вашей группы Вконтакте:

После загрузки необходимо настроить размер аватарки. и после его сохранения, выбираем миниатюру. Таким образом, оформление группы ничем не отличается от оформления паблика. И результат имеет похожий внешний вид.
Тем не менее, важно знать отдельные теги, помогающие сделать еще больше функций и красоты. Например, при нашей заливке отдельных частей изображения между ними могут образовываться белые полосы. Убрать их можно, просто добавив тег noborder.
Вот так: [[photo37602118_351733570|400x90px;noborder| ссылка]]
Основные теги представлены в таблице ниже:
Фото: теги используемые для разметки
Работа с картинкамиДля того чтоб прикрепить ссылку или текст к изображению, с возможностью слегка видоизменить его, следует ввести код следующего вида:
[[photo37602118_351733570|options|text/link]] .
Где options заменяется на:
Независимо от того, какое меню (текстовое или графическое) вы создаете, без вставки таблицы вы вряд ли обойдетесь. Иначе можно просто вставить текст в поле новости и не форматировать его, затратив так много времени.
Фото: варианты создания таблиц
Чтобы создать красивое меню для паблика ВКонтакте нужно уметь пользоваться графическим редактором и желание. Конечно же создать меню красиво можно со спец символами, но это будет не так уж хорошо выглядеть по сравнению с картинкой.
Если у вас есть уже готовая картинка для меню вашего паблика, то вам необходимо будет ее разрезать (если в меню будет более чем 1 переход). Сделать это легко в любом графическом редакторе. Далее вам необходимо будет зайти в редактирование меню

и нажать на кнопку "Добавить фотографию" !

После того как вы добавите фотографию у вас появится что-то вроде такого:

Если у вас будет более чем одно изображение, то повторите действие. Картинка уже вставлена, можно сказать что пол дела сделано. Теперь (если вы вставили более одного изображения) надо убрать пробелы, которые будут между изображениями. Сделать это просто, введя тэг nopadding
через ; после последнего слова (в моем случае после слова noborder ) для каждого изображения!. в итоге у меня получится [[photo164427295_363392830|400x266px;noborder;nopadding| ]]
Теперь, если вы хотите добавить ссылку для перехода по этому изображению, то надо выполнить следующее: Надо нажать на эту кнопку

После у вас появятся ваши фотографии. Жмем левой кнопкой мыши по ней и у нас появляется окошко

В этом окне вы можете поднастроить размеры вашего будущего меню (если будете изменять, то это действие нужно повторить для каждой фотографии), а так же добавить ссылку. И у вас получится, что при нажатии на изображение посетитель вашей группы перейдет по указанной ссылке.
Вроде все подробно рассказал про то, как создать красиво меню для паблика. Если что-то будет не понятно, то пишите.
в избранное ссылка отблагодарить
В этой статье я вам расскажу, как красиво оформить группу в контакте. Согласитесь, чем красивей группа, тем приятней на нее подписываться. При этом в группе будет удобное меню, в которое так и хочется зайти и просмотреть его содержимое.

Меньше разговоров, приступим к созданию меню для группы в Вконтакте .
Для начала вам нужно собственно создать саму группу, я в предыдущей статье писал, как создать группу в Вконтакте .
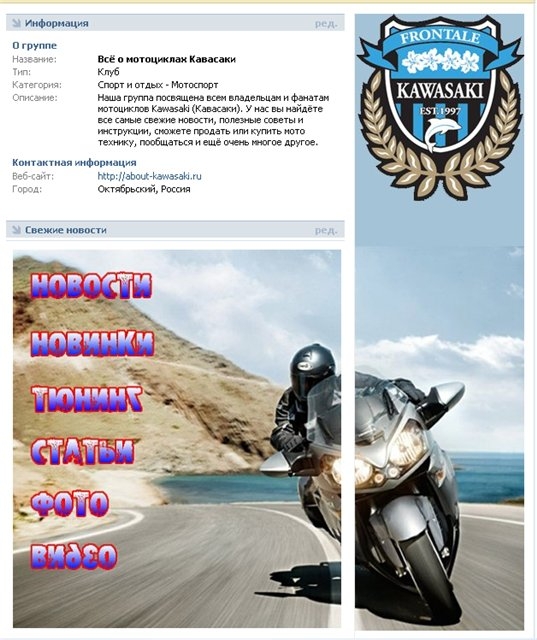
И так, все начинается в фотошопе, мы создаем картинку того меню которое вы хотите. В основном - это какой-то фон с наименованием рубрик. Мне как раз попросил знакомый сделать красивую группу для его фирмы aero-stomadent, занимается промышленной вентиляцией, вот я и займусь ею.
Я нашел замечательный фон природы Аляски, собственно на нем и буду все делать.

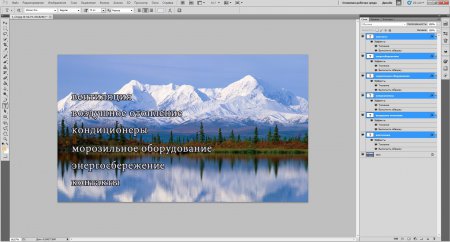
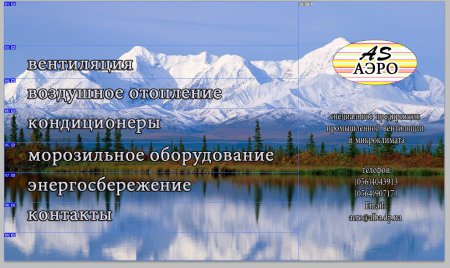
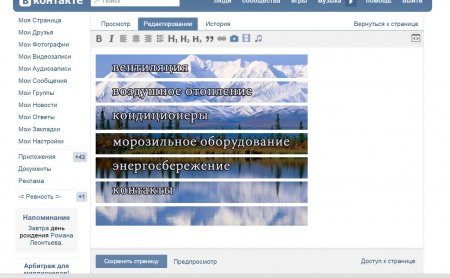
На фоне пишем само меню. Я, например, пишу, то чем занимается фирма. Это и будут кнопки, на которые потом я буду делать еще страницы. Каждое слово будет в дальнейшем кнопкой меню.

Справа сделайте так, чтобы в будущем эта часть была аватаркой группы.
![]()
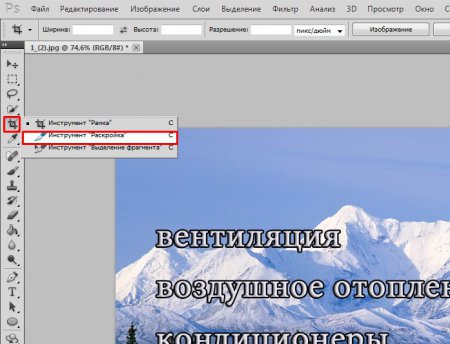
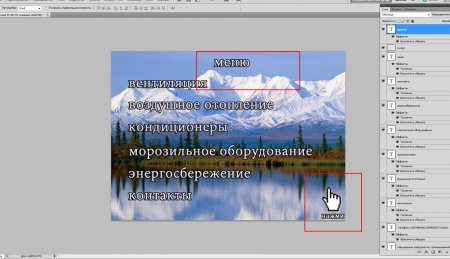
Теперь режим картинку на маленькие изображения. Выбираем в меню функцию "Раскройка", затем правой кнопкой мыши на полотно и нарезайте так, чтобы каждое слово было отдельно.


Желательно, чтобы нарезано приблизительно так.

После нарезки сохраняем файл, не просто а через "Сохранить для Web и устройств…" (или Alt+Shift+Ctrl+S), оно создаст папу с всеми уже нарезанными файлами.


Сейчас еще не идем в группу, нам еще нужно создать вики разметку. Или другими словами создать страницу.
Как создать Wiki – страницу в Вконтакте?
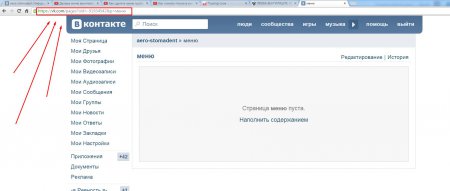
Открываем новую вкладку браузера и вставляем туда такую ссылку: http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы где XXX - ид вашей группы. Например, у меня было так.
http://vk.com/pages?oid=-91934542&p=меню

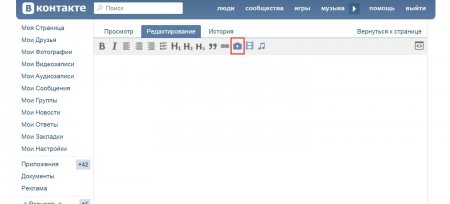
Затем нажимаем Наполнить содержанием. Тут видим очень простой редактор, выбираем функцию фотоаппарат чтобы добавить все наши фотографии меню. Должно получится что-то на подобии как у меня.

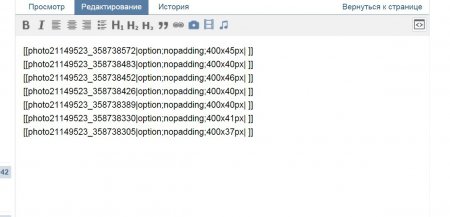
Но между картинками есть пробелы, чтобы убрать пробелы - входим в режим wiki-разметки (это сверху в правом углу знак кавычек <>) вписываем такой тег "option;nopadding;" перед размерами фотографий. Например [[photo21149523_358738572|option;nopadding;400x45px| ]]


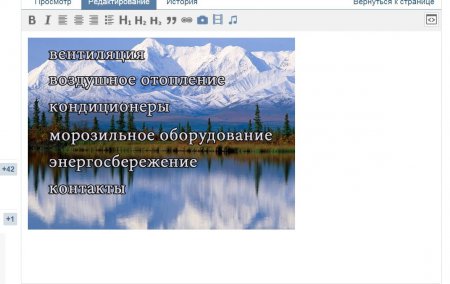
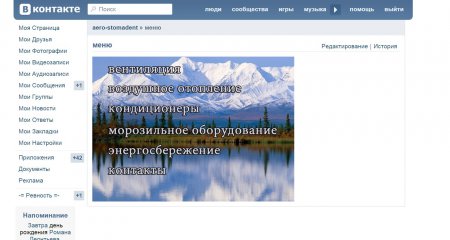
И получилось уже все вместе.

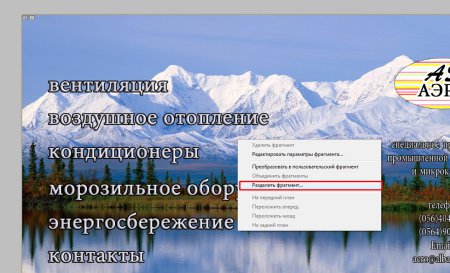
И так, осталось теперь в каждую кнопку вбить ссылки. Опять в wiki-разметки все делается. Вбиваем уже подготовленные до этого ссылки статей, которые вы считаете нужными.

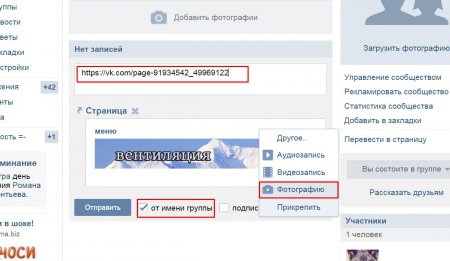
Нажимаем сохранить, смотрим что получилось, у меня все сошлось если нажать переходит по ссылкам "https://vk.com/page-91934542_49969122"

Затем уже перехожу в группу и перед этим делаю такую картинку которая будет отображаться для людей в группе.

И просто делаю пост. Вставляю ссылку на меню и добавляю фотографию которую сделал сделал только что.


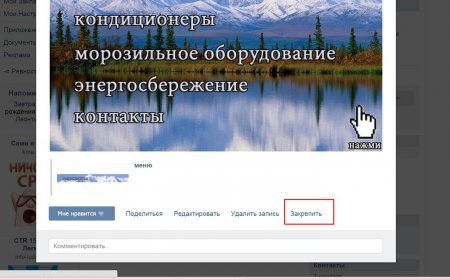
Теперь для того, чтобы перенести этот пост вверх - нажимаем на него, перелистываем вниз и там видим такую функцию как "Закрепить".

Получилось вот такое.

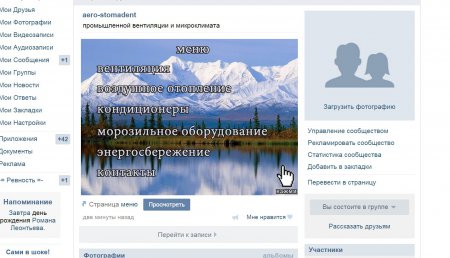
Теперь собственно добавляем саму аватарку, которая уже у нас сохраненная лежит и ждет.
Я с первого раза не попал, чтобы картинки у меня сошлись, так что загружайте несколько раз аватарку чтобы было как можно лучше.

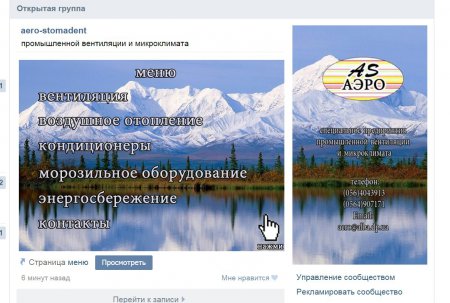
Ну вот, а тут у меня уже все сошлось. Таким образом я вместе с вами сделал группу с красивым меню.

Как раскрутить группу с помощью рекламы вы можете почитать тут .


Привет дорогие читатели, как я и обещал, я продолжаю осваивать азы создания меню для сообществ Вконтакте. И сегодня, я решил сделать красивое меню в своем паблике Вконтакте. Так же, Вы можете прочитать в одной из моих прошлых статей — как сделать меню в группе Вконтакте. где можно поучиться wiki-разметке и некоторым основам создания страниц в сообществах Вконтакте, без которых ни группу, ни паблик Вконтакте сделать привлекательными для посетителей вряд ли получиться.
Вот такое несложное графическое меню я создал в одной из своих групп Вконтакте.  А сейчас, я начну создавать меню для моего паблика!
А сейчас, я начну создавать меню для моего паблика!
С чего же начать создание меню в паблике Вконтакте? Это, пожалуй самый главный вопрос, который задает большинство владельцев пабликов Вконтакте, задумываясь — как можно сделать меню? Ответ, как часто бывает простой — Вконтакте предусмотрено создание в паблике wiki-страниц с помощью wiki-разметки (об учебнике wiki-разметки я писал в предыдущей статье). Для начала, чтобы создать меню паблика Вконтакте, я сделаю новую страницу в своем паблике с помощью wiki-разметки.
Для этого беру ссылку вида:
Где ХХХ это ID моего паблика, который можно узнать кликнув на цифру с количеством записей в паблике Вконтакте.  После нажатия на количество записей, я вижу в строке броузера следующую ссылку:
После нажатия на количество записей, я вижу в строке броузера следующую ссылку:
Где цифры 46864771 и есть ID моего паблика Вконтакте, итак, я делаю ссылку для создания страницы Меню:
Запускаю эту строку в своем броузере. И вот, передо мной новая страница моего паблика Вконтакте, которая и будет использована мной под создание меню для паблика.  Далее, я нажимаю -> наполнить содержанием, и начинаю создавать свое меню паблика Вконтакте. Еще, я не забываю сделать один важный шаг, ограничить доступ всех подписчиков паблика для редакции данной страницы (на всякий случай). В нижнем правом углу нажимаю -> доступ к странице, ставлю нужные галки и сохраняю.
Далее, я нажимаю -> наполнить содержанием, и начинаю создавать свое меню паблика Вконтакте. Еще, я не забываю сделать один важный шаг, ограничить доступ всех подписчиков паблика для редакции данной страницы (на всякий случай). В нижнем правом углу нажимаю -> доступ к странице, ставлю нужные галки и сохраняю.  Теперь, мне осталась самая трудная часть, создания меню паблика Вконтакте — собственно, с помощью знаний фотошопа и wiki-разметки сделать меню для моего паблика. А когда я закончу редактировать страницу Меню, то ее можно будет сохранить и в верхнем правом углу редактора нажать -> Вернуться к странице. В строке броузера появиться ссылка, которая и нужна для вставки меню в шапку паблика Вконтакте.
Теперь, мне осталась самая трудная часть, создания меню паблика Вконтакте — собственно, с помощью знаний фотошопа и wiki-разметки сделать меню для моего паблика. А когда я закончу редактировать страницу Меню, то ее можно будет сохранить и в верхнем правом углу редактора нажать -> Вернуться к странице. В строке броузера появиться ссылка, которая и нужна для вставки меню в шапку паблика Вконтакте.
Дальше мне нужно как-то вызвать эту страницу в шапке паблика.

Возможно Вы помните, я сделал в своем паблике Вконтакте — Блог на worpdress своими руками красивую шапку, которая выглядела до сегодняшнего дня вот так:  В связи с созданием меню в паблике Вконтатке, центральная картинка с моим изображением в шапке моего паблика поддалась небольшим изменениям, и теперь выглядит вот так:
В связи с созданием меню в паблике Вконтатке, центральная картинка с моим изображением в шапке моего паблика поддалась небольшим изменениям, и теперь выглядит вот так:  После нажатия на нее происходит чудо! Открывается новая, пока еще пустая страница моего паблика — Меню. На этой странице в скором времени родится очередной шедевр — меню моего паблика Вконтакте, о чем возможно, я напишу еще одну статью — Как сделать меню в паблике Вконтакте.
После нажатия на нее происходит чудо! Открывается новая, пока еще пустая страница моего паблика — Меню. На этой странице в скором времени родится очередной шедевр — меню моего паблика Вконтакте, о чем возможно, я напишу еще одну статью — Как сделать меню в паблике Вконтакте.  Как сделать красивую шапку Вконтакте — читайте в моей статье, а вот как я сделал нажимаемой картинку представленную выше, я расскажу Вам сейчас! Всё — как всегда просто, для этого достаточно в пост, который я закреплю в виде центральной картинки в шапке своего палблика, первым делом вставить ту самую ссылку моего Меню:
Как сделать красивую шапку Вконтакте — читайте в моей статье, а вот как я сделал нажимаемой картинку представленную выше, я расскажу Вам сейчас! Всё — как всегда просто, для этого достаточно в пост, который я закреплю в виде центральной картинки в шапке своего палблика, первым делом вставить ту самую ссылку моего Меню:
После этого сам текст ссылки можно убрать и вставить катринку центральной части шапки паблика Вконтакте, ссылка там останется, а вся картинка станет кнопкой на эту ссылку. Вот теперь осталось поработать над страничкой Меню для создания меню паблика Вконтакте, и всё будет готово!
Вы можете посмотреть как завершить работу над созданием меню паблика Вконтакте в следующей статье — Как сделать графическое меню в паблике Вконтакте?
Увидеть, какое меню паблика Вконтакте у меня получилось можно посетив мой паблик. И раз уж зайдете, можете нажать на кнопку подписаться, я буду рад! ??
Немного о личном. Мы с моей женой и дочкой Ярославой приехали в Россию навестить маму и бабушку на Черном море в Туапсе. Сейчас для меня наступила волна новых проектов, поэтому я не очень часто пишу здесь. Но это временно, я очень люблю блог на wordpress своими руками и не собираюсь его бросать! Вот теперь действительно все!
А я вот стою на берегу Черного моря и думаю — шторм что ли. ??

P.S. Если у вас возникли вопросы создания и монетизации блога на worpdress,
и вы хотите обратиться ко мне за помощью, то загляните на эту страничку .
Саныч, привет, извини, я как всегда — с оффтопом.
Скажи, ты не в курсе, как можно сделать подписку RSS по почте для одной рубрики? То есть ситуация такая — хочу сделать типа микроблога (отдельной рубрикой) в рамках своего сайта, но не хочу этими мелкими постами о личном захламлять главную и основой фид,
Нужно как-то дать возможность людям подписаться на обновления этой рубрики, при том, чтобы она исключалась с главной и фида. Последнее-то просто сделать при помощи Category Excluder, а вот первое……
Витя, что-то мозг уже ночью слабо варит… ?? Может отдельный фид на нее завести? ?? Что-то таким вопросом не задавался. Надо подумать.
Отдельный аккаунт на фидбернере? А такое возможно для одной рубрики? Это было бы идеальным решением.
Помогите пожалуйста)
Хочу сама создать меню, но ничего не получается(
Я копирую Вашу ссылку, вставляю ID, заношу в адресную строку, нажимаю, а мне пишет страница не найдена, что не так?)
Приветствую, дорогие друзья и гости блога. Сегодня поговорим про создание менюшек в ВК и как это делать в новом дизайне социальной сети. Есть реально существенные изменения, о которых надо знать так как если меню сделано в старом дизайне, о котором я писал в статье вот тут. то картинки могут покоситься.

Меню группы Вконтакте – это ее лицо. Именно его пользователь видит, когда только заходит в сообщество, и от того, насколько все доступно и привлекательно оформлено, во многом зависит, станет ли он постоянным участником группы.
ВАЖНО: После смены общего дизайна в ВК, сменились и размеры картинок для меню в соц.сети. Проверьте свои работы и внесите изменения в группах о которых пойдет речь далее.
Виды меню и их особенностиПервым делом при создании сообщества стоит определиться с его главной целью. Именно от этого зависит будущий дизайн меню и его функциональные особенности.
В зависимости от целей группы, меню может быть:
Основная часть пабликов Вконтакте относится к информационным. Это те сообщества, где пользователю предоставляется какой-либо развлекательный или познавательный контент. Для такой группы целесообразнее всего использовать меню с отображением главных тем. Так, популярные паблики создают разделы: новости, последние публикации, популярные публикации, а также разделы конкретно по тематике группы.
Меню торговой и обучающей пабликов могут быть схожими. Цель и того, и другого – помочь своему пользователю сориентироваться в ассортименте товаров или услуг. Меню для продаж, как правило, включает такие разделы, как Каталог товаров, Оплата, Доставка, Акции и скидки, а для обучения может ограничиться разделами с описанием услуг, так как здесь главное – чтобы пользователь нашел нужную ему обучающую программу или материал.
Как создать меню в группе Вконтакте: пошаговая инструкцияВесь процесс можно разделить на 2 этапа:
Чтобы точно ответить на вопрос, как создать меню в группе Вконтакте, стоит визуально представить себе будущий дизайн со всеми разделами, а затем, уже в процессе можно добавлять пункты, которые еще приходят в голову.
На первом этапе создается аватарка группы и непосредственно изображения для самого меню. Гармоничнее будет смотреться единое изображение и для аватарки, и для меню.
К выбору или созданию аватарки следует отнестись со всей серьезностью, так как многие пользователь обращают на нее особое внимание. Подходящую картинку можно найти в Интернете и добавить к ней надпись или какие-либо элементы в Фотошопе, а можно самому сделать абсолютно уникальное изображение.
Так как нам необходимо сделать еще и выпадающее меню, ищем или создаем картинку, которая лучше всего подойдет по тематике группы или берем просто красивый фон. Работа с изображением будет происходить в Adobe Photoshop, так как функционала обычных фоторедакторов не хватит на все нужные операции. Все размеры установлены самой социальной сетью Вконтакте и значительные отклонения в большую или меньшую сторону приведут к тому, что аватарка или вообще не загрузится, или не будет единым целым с меню.






- Нажимаем «сохранить» и выбираем формат .JPEG. Сохраняем картинку в любой папке.

- Заходим в пункт «файл», выбираем «экспортировать» - «сохранить для Web». Все параметры оставляем как есть. Снова жмем «сохранить».

- Выбираем папку на компьютере и сохраняем туда изображения. Они должны выглядеть в итоге вот таким образом:

Теперь приступаем ко второму этапу, чтобы точно разобраться, как создать меню в группе Вконтакте – непосредственно добавлению меню в паблик. Для этого:






На этом весь процесс закончен, но обязательно стоит проверить, работают ли ссылки и совпадают ли границы фото.
Сервисы для создания меню группыЕсли вы так и не поняли, как создать меню в группе Вконтакте и пошаговая инструкция вам не помогла, можно воспользоваться специальными сервисами, которые создадут и даже добавят красиво
оформленное меню в группу.
Одним из наиболее популярных сервисов является MenuMake. После подачи заявки заказ будет готов уже через 5 минут, а затем по желанию меню будет добавлено в группу. При этом учитываются все пожелания заказчика по дизайну и количеству разделов.
Надеюсь материал был интересен для Вас и не забываем поделиться репостом и подписаться на рассылку блога. Всех благ -))).
С уважением, Галиулин Руслан.