










Категория: Руководства
Статья руководство о том как настроить админку и ограничить доступ контент менеджеру(администратору сайта) к средствам разработчики на сайте. Чтобы он не смог зайти на вкладку "Элементы", и в "Настройки системы", и вообще чтобы не видел их.
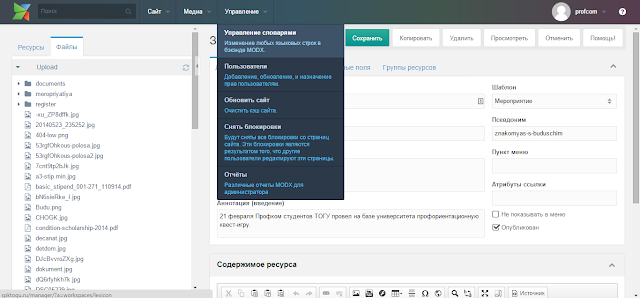
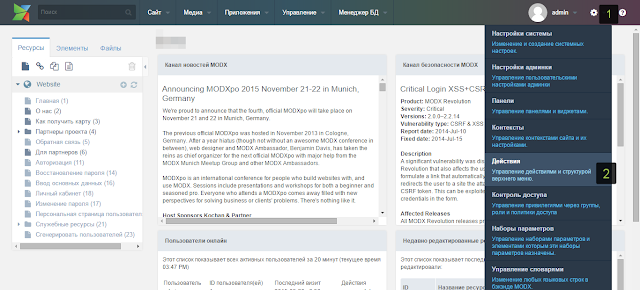
В конечном результате мы должны получить что-то типа этого:

Как видно на скриншоте из админки исчезла вкладка "Элементы", исчезла шестеренка справа наверху, отвечающая за настройки MODX, а пункт "Управление словарями" из этих настроек перенесен в меню "Управление", чтобы у контент менеджера была возможность редактировать словари.
Во вкладке Файлы есть доступ только к источнику Upload, это просто папка в корне сайта /upload/ в которой контент менеджер может творить что хочет не опасаясь что может испортить в ядре сайта.
Итак, как же добиться такой крутой админки для контент менеджера?
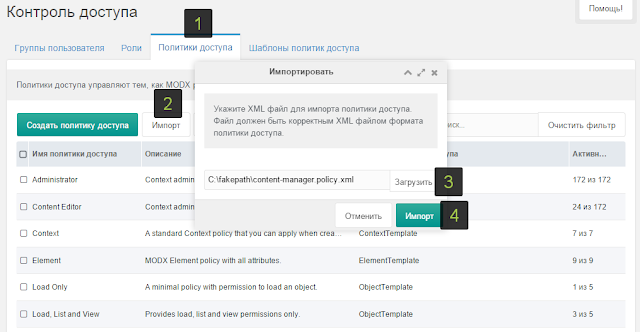
Для начала зайти в Контроль доступа:
И импортировать подготовленную политику доступа:

После этого создаем новую группу пользователей и называем её соответственно, прописываем в ней все необходимые поля, включая имя предварительно созданного пользователя("Управление"->"Пользователи"->"Новый пользователь" только не назначайте ему неограниченные права соответствующей галочкой и не забудьте галочку "Активный").

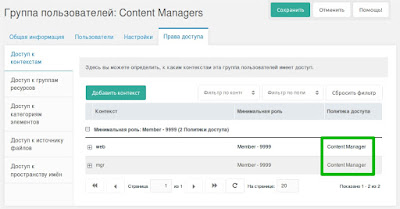
Если все сделали правильно появится новая группа пользователей, уже содержащая нашего указанного пользователя, который будет заходить в админку и видеть только необходимые ему вкладки и пункты меню MODX. Чтобы этого добиться отредактируем нашу группу пользователей вызвав контекстное меню группы Content Managers:

На вкладке "Разрешения" в "Доступе к контекстам" измении политику доступа на нашу "Content Manager", чтобы получилось таким образом:

Вот и все, теперь можно попробовать зайти в другом браузере(чтобы не переключаться по несколько раз с контент менеджера на админа) зайти как контент менеджер и проверить работоспособность админки:

Но остались два последних штриха: перенести Управление словарями из настроек MODX в меню "Управление" и ограничить доступ к файловой системе, дать доступ только к папке /upload/.
Начнем с того что попроще: чтобы перенести в Управление словарями в меню Управление нужно через пользователя admin(в нашем случае пользователь с неограниченными правами, у которого все еще есть доступ к настройкам MODX) зайти в Действия

И просто перенести пункт меню "Управление словарями" из настроек в другое меню(Управление):

Теперь чтобы у контент менеджера был доступ только к папке /upload/ воспользуемся инструкцией из этой статьи .
Ключи привилегий можно посмотреть в редактировании нашей импортированной политики доступа Content Manager(например):

Таким образом меню MIGX, в котором мы поставили в Привилегии components не будет отображаться для нашего пользователя content_manager потому-что мы убрали эту привилегию в политике доступа Content Managers. То-есть меню MIGX вместе с остальными менюшками и пунктами меню, где проставлены в Привилегии components, не будет отображаться для пользователя потому-что у него нет такой привилегии :) Все оказывается достаточно логично и просто если задуматься.
Это руководство будет полезно людям, которым требуется быстро разобраться, как пользоваться админкой сайтов, созданных на движке Modx Revo. Оно содержит информацию для быстрого старта начинающих пользователей.
1 - Вход в админку сайта на Modx RevoДля входа в админку припишите к адресу сайта /manager/ в адресной строке вашего браузера.
Например, для сайта www.mysite.ru для входа в админку нужно написать www.mysite.ru/manager/ .
Перед вами откроется форма входа в админку сайта на Modx Revo.

Введите ваши данные для входа: имя пользователя, пароль и нажмите «Войти» .
2 - Знакомство с админкой движка Modx RevoВ случае успешного входа вы попадете в админку сайта.

Она состоит из трех областей:
(1) - Главное меню;
(2) - Дерево документов;
(3) - Рабочая область;

(*) При входе в админку вы можете обладать различными правами, поэтому состав главного меню и доступных вам действий может отличаться. Например, редактор сайта может обладать ограниченными правами: создавать и изменять документы сайта. Администратор же может обладать полными правами доступа к админке.
3 - Дерево документов сайта в админке Modx RevoЛьвиная доля работы по поддержке сайта происходит с деревом документов сайта в админке Modx Revo.

Дерево документов сайта в админке повторяет структуру сайта. Для редактирования какого-либо раздела на сайте нужно выбрать соответствующий документ в дереве документов в админке Modx.
Обратите внимание, что дерево документов может быть многоуровневым. В таком случае для открытия вложенных документов нужно нажать на «треугольничек» слева от соответствующего раздела.

Для редактирования какого-либо раздела на сайте, нужно выбрать соответствующий ему документ в дереве документов в админке Modx Revo. Например, мы хотим отредактировать раздел «О компании». Для этого нажимаем на соответствующий документ в дереве документов сайта в админке.

В рабочей области админки откроется форма редактирования документа «О компании» .

Вы можете изменить информацию, после чего обязательно нужно нажать кнопку «Сохранить». чтобы изменения вступили в силу.

Для некоторых документов могут быть доступны дополнительные поля, например картинка. Для доступа к ним в форме редактирования документа в админке Modx необходимо выбрать вкладку «Дополнительные поля» .

После изменения информации так же не забывайте нажимать кнопку «Сохранить». чтобы изменения вступили в силу.
6 - Создание новых документовДля создания новых документов нужно нажать правой кнопкой на соответствующем родительском документе и в контекстном меню выбрать «Создать» - «Дочерний ресурс» .

Например, мы хотим добавить новую новость в раздел «Новости» на сайте. Для этого нажимаем правой кнопкой на этом документе «Новости» в админке Modx и выбираем пункт «Создать» - «Дочерний ресурс». Откроется пустая форма создания документа. В ней кроме основных полей документа нужно обязательно указать шаблон документа! В нашем случае это щаблон «Новость». После этого нужно заполнить всю необходимую информацию. В конце требуется нажать кнопку «Сохранить». чтобы изменения вступили в силу.
7 - Включение/выключение документовДля того, чтобы документ на сайте стал недоступен для просмотра, в админке Modx его можно отключить. Для этого нажмите правой кнопкой на документе в дереве документов в админке Modx и выберите пункт «Отменить публикацию» .

Чтобы документ снова стал доступен на сайте, нажмите на нем правой кнопкой в дереве документов в админке сайта и выберите пункт «Опубликовать» .
8 - Удаление документовДля того, чтобы удалить документ из дерева документов в админке Modx, нажмите на нем правой кнопкой в дереве документов и выберите пункт «Удалить» .

После этого документ будет помещен в корзину, но все еще останется доступным в дереве документов в админке Modx. Для того, чтобы удалить его окончательно, нажмите кнопку «Очистить корзину» .

Автор руководства: Веб студия AG-Web
При копировании материалов ссылка на наш сайт обязательна.
Если у вас возникнут какие-либо вопросы или пожелания, мы будем рады ответить на них в комментариях.
Урок по управлению контентом на modx CMS для начинающих. В первую очередь он посвящён для тех людей которые только начинают знакомиться с данной системой и не имеют представления об её возможностях. В данном уроке рассмотрено создание, редактирование, удаление ресурса на примере одной страницы данного сайта. Посетите мой блог:

ModX инструкция от Студии Сайтос

Уроки MODx. Урок 3: Как создать новый материал

Редактирование контента в ModX CMS

Управление modx

Уроки MODX Revolution. Урок первый. Установка MODX Revolution

Уроки MODx. Урок 5: Как добавить в текст ссылку

Уроки MODx. Урок 2: Знакомство с системой управления сайтом

Разработка сайтов на MODX Revolution + phpTemplates + modxSmarty с нуля

Установка MODX Revolution

Установка шаблона MODx для главной страницы

Установка ModX на хостинг, Установка MODX Evolution, MODX CMS Установка на хостинг.

15. натягиваем макет #2 на MODx

CMS для начинающих (joomla, wordpress, drupal, modx, typo3) - #1 Обзор

CMS MODx от TourAdmin: Создание страниц и разделов

MODx Revolution - Mosaic + Fancybox + Gallery = Галлерея (1-я часть)

CMS для начинающих - #6 Установка CMS MODX на хостинг

Админка сайта на MODX
Когда я начал работать на CMF Modx Revolution (до этого сажал сайты на Evolution) я открыл для себя неприятную новость - я не могу создать админку для клиента с теми правами доступа, чтобы клиент ничего не испортил на сайте. То есть с закрытыми "Элементами", рабочими файлами системы, системными настройками и так далее. Вообщем я не знал как настроить админку под клиента. Сейчас знаю :)) И хочу поделиться этими знаниями с вами!
В Evolution все было достаточно просто: создаешь права пользователю и готово! А здесь нужно проделать достаточно много шагов, но сдругой стороны - в Modx Revolution с правами на документы и файлы можно делать все, что угодно (если конечно разбираться в этом). Ну что ж, начнем!
1. Переходим в "Безопасность" - "Контроль доступа" в верхнем меню админ-панели 2. Заходим во вкладку "Политика доступа" 3. Нажимаем на кнопку "Создать политику доступа"У нас откроется окно с полями. В поле Имя пишем "manager", шаблон политики доступа - AdministratorTemplate. Жмем кнопку сохранить
4. После сохранения политики доступа "manager" мы видим, что она появилась у нас в списке политик доступа 5. Редактируем manager 6. Убираем галочки ненужных параметровВнизу этой открывшейся страницы есть список параметров (разрешений). Нам нужно убрать галочки с тех параметров, которые отвечают за вывод каких либо ресурсов в админке, чтобы избежать редактирования или удаления нужных документов, файлов, элементов для правильной работы сайта.
Убираем галочки со следующих параметров:
Обязательно нажимаем кнопку "Сохранить"
7. Переходим во вкладку "Безопасность" - "Контроль доступа" - "Роли" 8. Нажимаем кнопку "Создать новый", в поле Имя вбиваем Manager, Ранг - 9, нажимаем кнопку "Сохранить" 9. Сохраняем изменения и переходим в меню "Безопасность" - "Контроль доступа" - "Группы пользователей"Правой кнопкой мыши жмем на "Administrator" и нажимаем "Создать группу пользователей"
10. Создаем новую группу: Имя - Manager, Политика бэкэнда - нет политики, жмем "Сохранить" 11. Находим ее в списке Групп пользователей и жмем "редактировать" 12. Заходим в меню "Доступ к контекстам" и нажимаем "Добавить контекст" 13. Контекст - mgr, Минимальная роль - Manager - 9, Политика доступа - Manager 14. Добавляем еще одни контекстА точнее редактируем уже имеющийся web: Контекст - web, Минимальная роль - Manager - 9, Политика доступа - Administrator. Нажимаем кнопку "Сохранить"
15. Мы увидим такую картину! Сохраняем все во вкладке "Группа пользователя: Manager" 16. Далее: "Безопасность" - "Управление пользователями" 17. Создаем нового пользователя (это будет наш клиент) - нажимаем кнопку "Новый пользователь".Имя вы ему можете задать какое угодно, я назову его - manager
18. Имя пользователя - manager, жмем галочку - Активный, вбиваем email 19. Указываем пароль 20. Перед тем как сохранить, зайдите во вкладку "Права доступа" 21. Жмем кнопку "Добавить пользователя в группу", Группа пользователя - "Manager", Роль - "Manager"Сохраняем. На этом создание админ панели, где у клиента есть доступы только к правке и созданию страниц в дереве документов, закончено. Но этот пользователь до сих пор имеет доступ ко всем файлам системы. И поэтому мы сейчас сделаем так, чтобы он имел доступ только к одной папке, которую мы создадим в корне сайта Modx Revolution
22. Переходим во вкладку "Инструменты" - "Источники файлов" 23. Откроется список всех источников файлов. По умолчанию создан одни единственный - FilesystemПеред созданием нового источника файлов, нужно сначала изменить этот. Нажимаем на " Filesystem " правой кнопкой мыши и выбираем "Редактировать"
24. Откроется такое окно. Жмем "Добавить группу пользователей" 25. Группы пользователей - Administrator, Минимальная роль - Super User - 0, Политика - Media Source Admin. Нажимаем "Сохранить" 26. Возвращаемся к Источникам файлов и создаем новый источник файловНазовем его "Manager", Тим источника файлов - Файловая система
27. Нажимаем правой кнопкой мыши на новый источник файлов "Manager" и выбираем "Редактировать" 28. Откроется такое окно! Нам нужно изменить первые 4 параметраВ basePath в поле значение мы вбиваем /manager/. basePathRelative и baseUrlRelative оставляем как есть со значениями "Да", в поле baseUrl пишем manager/
Жмем сохранить! Теперь осталось только задать права доступа к источнику файлов, но перед этим нам нужно задать источник файлов ко всем tv параметрам, которые будет администрировать наш клиент
29. Заходим в tv параметр 30. Нажимаем самую последнюю вкладку "Источники файлов"и меняем источник файлов с "Filesystem" на "Manager". Сохраняем!
31. Добавляем группу пользователей в "Manager"Теперь после всех проделанных шагов заходим в "Источник файлов" - "Manager" и добавляем группу пользователей в этот источник файлов
32. Группы пользователей - Manager, Минимальная роль - Manager - 9, Политика - Media Source Admin. Жмем "Сохранить"Сразу после сохранения источник файлов "Manager" исчезнет для администратора. Для того чтобы можно было редактировать этот источник файлов, нужно зайти в меню "Безопасность - Контроль доступа". Открыть на редактирование группу менеджера: Manager и во вкладке "Источники файлов" найти и удалить источник Manager. Только тогда мы сможем вновь редактировать данный источник из под администратора.
33. На всякий случай очищаем кэши наш пользователь с ограниченными правами и доступами к файловой системе создан!
Не скажу, что это достаточно легко, но если делать это на автоматизме, то это не покажется чем то тяжелым. Надеюсь у вас все получилось! Удачи в проектах!
Похожие статьиПодписаться на Вконтакте Подписаться на twitter
 MODX — это CMS с открытым исходным кодом и открытой лицензией. Написана на языке программирования PHP, использует для хранения данных СУБД MySQL или MS SQL (подробнее можно прочитать на wikipedia.org ). Поскольку MODx распространяется бесплатно, многие веб-мастера, выбирают эту CMS для создания своих сайтов. Мы подготовили подробную инструкция по ее установки на хостинг .
MODX — это CMS с открытым исходным кодом и открытой лицензией. Написана на языке программирования PHP, использует для хранения данных СУБД MySQL или MS SQL (подробнее можно прочитать на wikipedia.org ). Поскольку MODx распространяется бесплатно, многие веб-мастера, выбирают эту CMS для создания своих сайтов. Мы подготовили подробную инструкция по ее установки на хостинг .
Чтобы установить ModX на хостинг выполните следующие шаги:
1. Скачайте с официального сайта нужную версию MODx, в примере рассмотрена установка Modx Revolution 2.2.6-pl Standard Traditional
2. Распакуйте архив на локальном компьютере
3. Войдите в панель управления хостингом и в разделе «Доменные имена» добавьте доменное имя, на котором будет работать сайт. В примере используется доменное имя bitte-test.com.ua
4. Подключитесь по FTP в свой хостинг-аккаунт, перейдите в папку с доменным именем. В примере это папка в каталоге www с названием bitte-test.com.ua
5. С помощью FTP клиента закачайте распакованный MODx на хостинг в нужную папку.
6. В панели управления хостингом создайте базу данных, необходимую для установки и работы сайта на MODx. При создании укажите имя базы, пользователя и пароль, так же рекомендуем указать кодировку базы данных UTF8.
7. После того, как разархивированную структуру файлов залили на хостинг — откройте ссылку bitte-test.com.ua/setup — начнется установка.
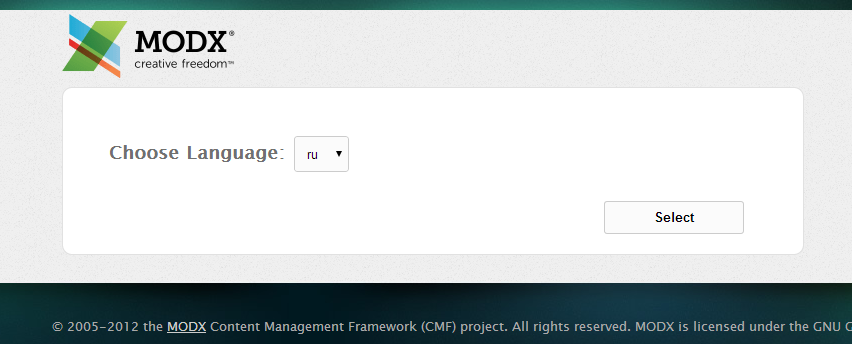
8. На первом этапе система установки предложит выбрать язык, выбираем из списка «ru» и нажимаем кнопку «Select»

Начало установки CMS MODx
9. На следующем этапе система сообщит нам о том, что мы попали в программу установки Modx. Нажимаем кнопку «Далее»

Приветствие MODx перед установкой.
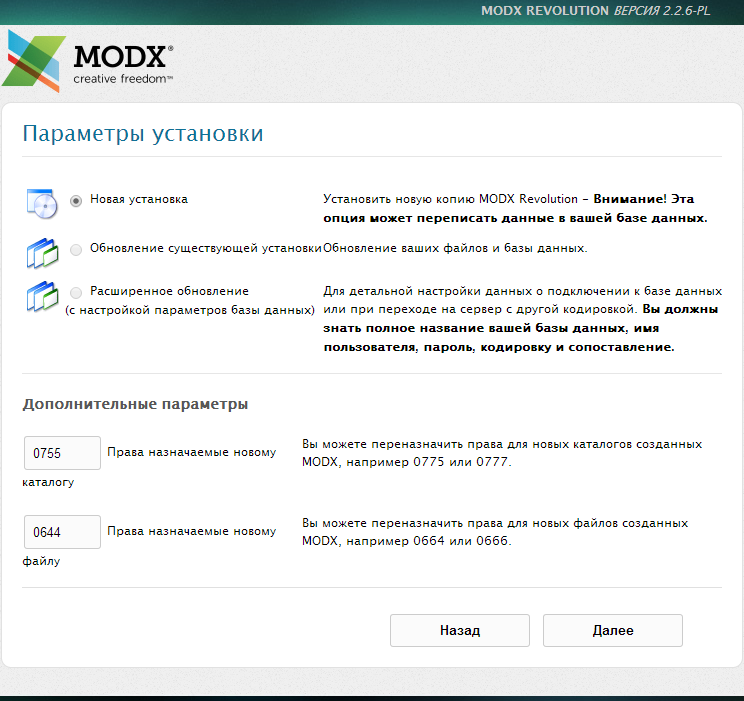
10. Следующий этап — Параметры установки.
Так как мы устанавливаем чистую версию — выбираем пункт «Новая установка». Больше ничего менять не нужно, нажимаем кнопку «Далее»

Параметры установки MODx
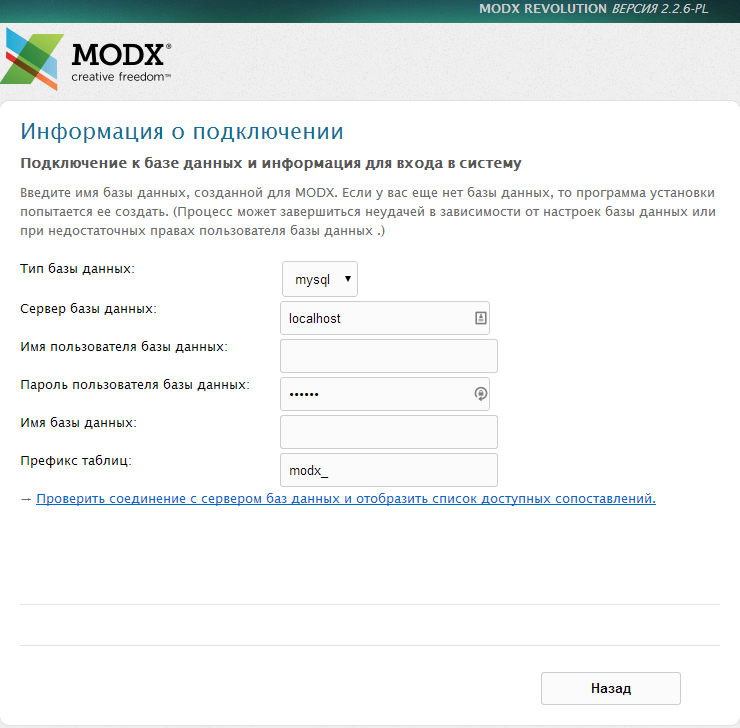
11. На этом шаге нужно указать параметры подключения к базе данных:

Информация о БД для MODx
Проверьте правильность настроек. нажав на ссылку «Проверить соединение с сервером баз данных и отобразить список доступных сопоставлений.»
Если всё в порядке — система сообщит об успешной проверке и предложит указать кодировку, по умолчанию будет установлено «UTF8″ — оставьте как есть и нажмите на ссылку «Создание и испытание выборки из базы данных.»
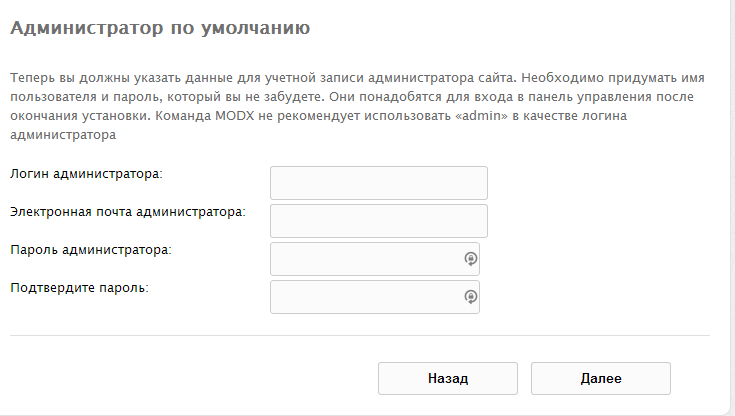
Система установки предложит создать администратора сайта:

Создание администратора сайта MODx
После внесения всех настроек — нажмите кнопку «Далее»
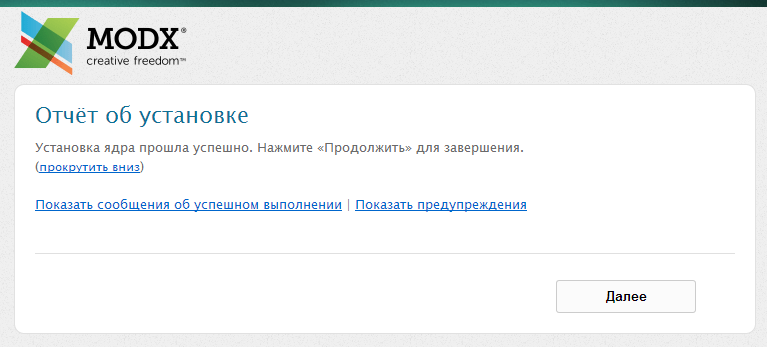
12. Следующий этап — отчёт об установке. На этом шаге программа установки сообщит об ошибках и если всё в порядке — предложит нажать на кнопку «Установить»
Нажимаем на кнопку «Установить» — произойдет установка, после установки нажимаем кнопку «Далее».

Отчет об установки CMS MODx
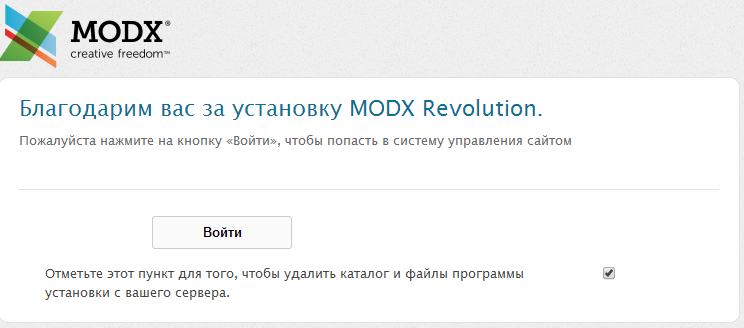
13. Откроется страница, на которой нам будет предложено удалить установочные файлы и войти в административную часть сайта. Оставляем птичку напротив приглашения удалить установочные файлы и нажимаем кнопку «Войти»

Завершение установки MODx
14. Установка окончена.
Если у Вас все еще остались вопросы или дополнения по этой статье, пишите их в комментариях. Мы постараемся Вам помочь.
Советуем прочитать: